FBV 예시1 - 직접 문자열로 HTML 형식 리스폰스
# myapp/views.py
from django.http import HttpResponse
def post_list1(request):
name = '공유'
return HttpResponse('''
<h1> hello, </h1>
<p>{name}</p>
<p>반가워요</p>
'''.format(name=name))
FBV 예시2 - 템플릿을 통해 HTML 형식 리스폰스
# myapp/views.py
from django.shortcuts import render
def post_list2(request):
name = '홍철'
return render(request, 'dojo/post_list.html', {'name': name})
<!-- myapp/templates/myapp/post.list.html -->
<h1>hello</h1>
<p>{{name}}</p>
<p>반가워요</p>
FBV 예시3 - JSON 형식 리스폰스
# myapp/views.py
from django.http import HttpResponse, JsonResponse
def post_list3(request):
return JsonResponse({
'message' : '안녕 파이썬 장고',
'items' : ['파이썬', '장고', 'AWS', 'Azure'],
}, json_dumps_params = {'ensure_ascii': True})

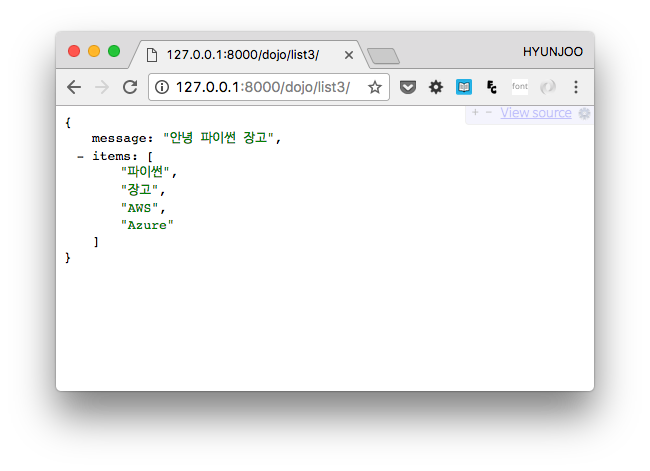
FBV의 json 형식 리스폰스
- 크롬확장프로그램 JsonView 를 통해서 서버에서 전달한 Json 응답을 브라우저에서 읽기 쉽도록 표시
FBV 예시4 - 파일 다운로드 리스폰스
# myapp/views.py
import os
from django.http import HttpResponse
def excel_download(request):
# 현재 프로젝트 최상위 (부모폴더) 밑에 있는 'scimagojr-3.xlsx' 파일
filepath = os.path.join(settings.BASE_DIR, 'scimagojr-3.xlsx')
filename = os.path.basename(filepath) # 파일명만 반환
with open(filepath, 'rb') as f:
response = HttpResponse(f, content_type='application/vnd.ms-excel')
# 필요한 응답헤더 세팅
response['Content-Disposition'] = 'attachment; filename="{}"'.format(filename)
return response
# settings.py
# 현재 파일의 부모경로, 부모경로를 반환
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
- os.path.dirname(path) : 입력받은 파일/디렉터리의 경로를 반환
- os.path.join(path1[,path2[,…]]) : 해당 OS 형식에 맞도록 입력 받은 경로를 연결
- os.path.basename(path) : 입력받은 경로의 기본 이름(base name)을 반환한다. abspath() 함수와 반대되는 기능을 수행
원본 링크 : https://wayhome25.github.io/django/2017/03/19/django-ep3-fbv/
'Python' 카테고리의 다른 글
| django template 에서 for문 사용하기 (model 사용하지 않고 간단한 for문) (2) | 2019.10.16 |
|---|---|
| Django Template에서 연산이 필요할 때 mathfilters 설치 (게시글 번호 표시 참조) (0) | 2019.10.11 |
| Django pymysql을 사용해서 DB연결 하기 (0) | 2019.09.27 |
| django DB 테이블 삭제하고 다시 생성, DB 변경 (0) | 2019.09.11 |
| python 배열 - List (0) | 2019.09.10 |
